[Swift] UICollectionViewCompositionalLayout 정리

UICollectionViewLayout를 상속받은 클래스. 유연하고 빠르게 UI를 구성할 수 있도록 설계되어 각각의 작은 구성 요소를 전체 레이아웃으로 결합하거나 합성하여 콘텐츠에 대한 모든 종류의 시각적 배열을 만들 수 있음.

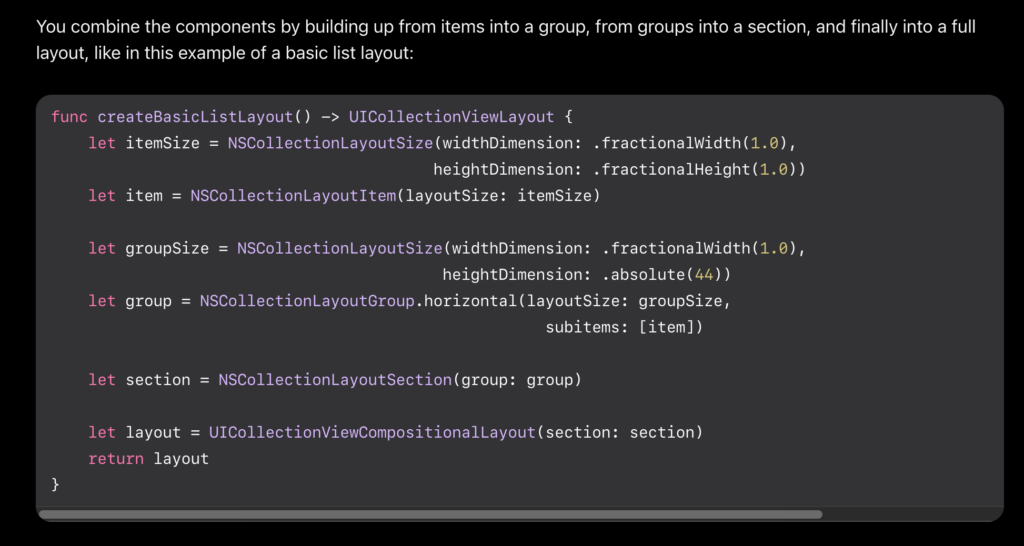
기본적인 List 형태의 Layout를 구성하는 코드. 높이가 44pt로 고정되고 너비는 UICollectionView의 full size
Layout 코드를 작성할 때 Item Size -> Item -> Group Size -> Group – > Section -> Layout 순으로 작성하는 것을 알 수 있음.

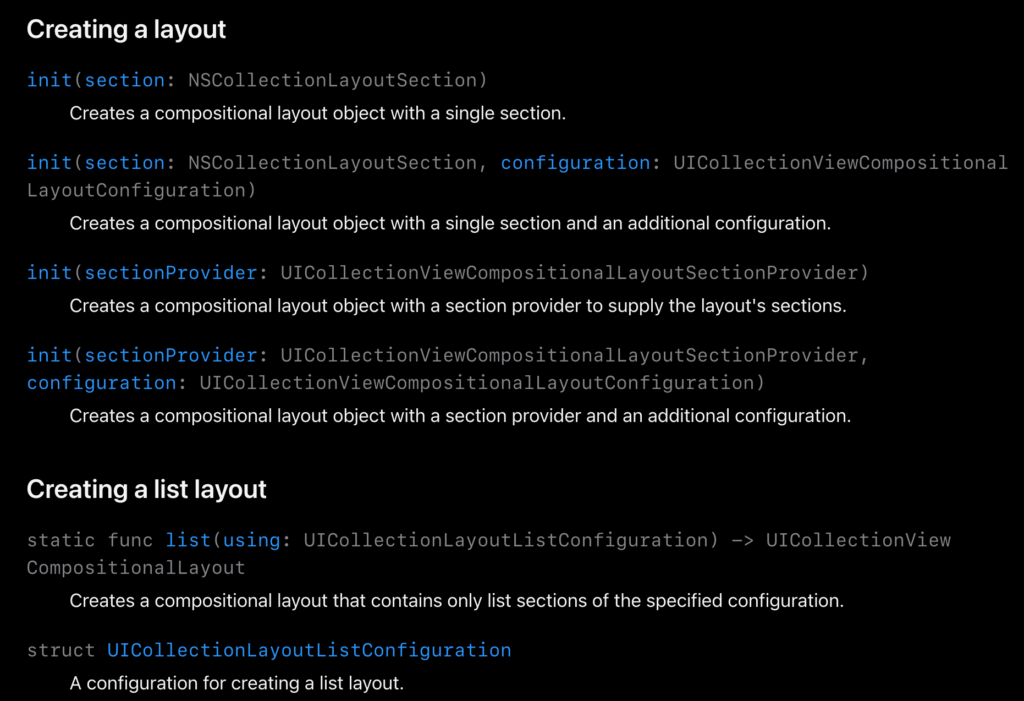
생성자를 통해 원하는 레이아웃을 구성할 수도 있으며 List 형태의 레이아웃을 구체적인 설정과 함께 빠르게 만들 수 있는 옵션을 제공함.

핵심 개념
NSCollectionLayoutSize

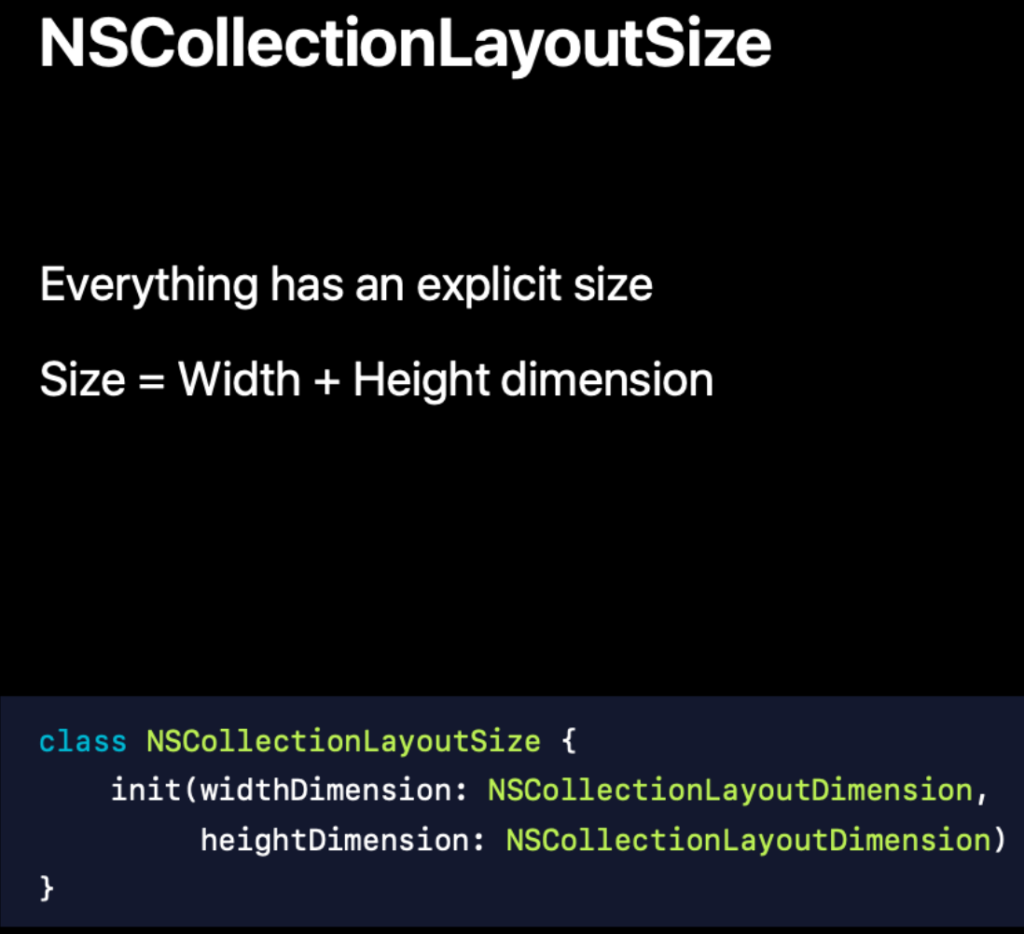
위에서 잠깐 설명했듯이 Item Size가 먼저 요구되는 것을 알 수 있음. Size를 표현하는 객체임

NSCollectionLayoutSize 객체를 생성하기 위해서는 width, height를 표현할 수 있는 NSCollectionLayoutDimension 객체가 필요함.

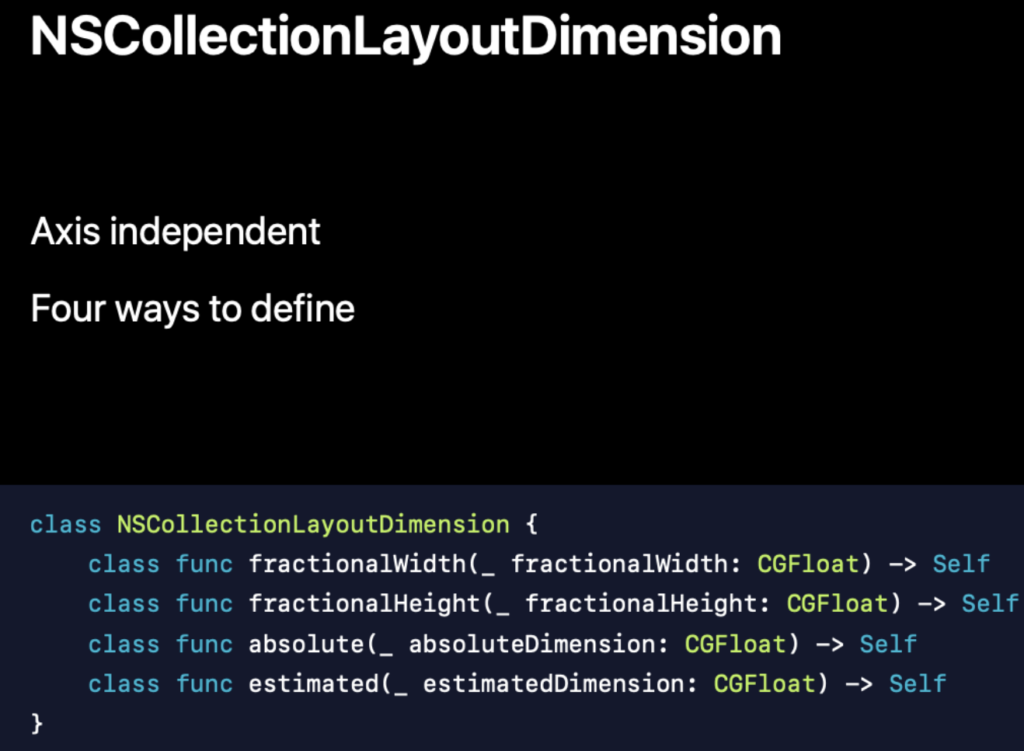
NSCollectionLayoutDimension 객체는 축 독립적이며, 4가지 방법으로 정의됨.
- fractionalWidth, fractionalHeight -> UICollectionView 크기에 대한 비율
- absolute -> 고정된 값
- estimated -> 추정 값
estimated 값은 말 그대로 추정된 값일뿐, 실제 높이 값이 아님. 실제 해당 객체가 렌더링되었을 때 해당 크기가 결정됨. (오토 레이아웃이 제대로 구성되었다면..)
그려지지 않았을 때의 스크롤 offset 계산등이 필요할 때 해당 estimated 값이 어느정도 제대로 들어갔는지 확인해야됨
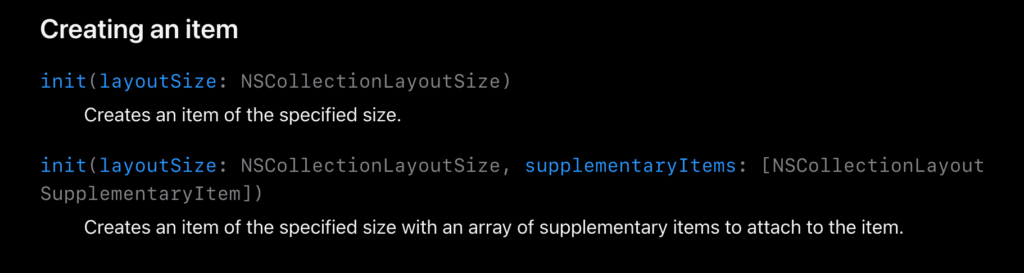
NSCollectionLayoutItem


가장 기본적인 구성 요소를 담당하고 있는 객체임. 아까전에 알아본 NSCollectionLayoutSize 객체는 필수이며, 추가적으로 supplementary items 제공이 가능함.
supplementary items는 대체로 해당 Item에 대한 뱃지 요소나 추가적인 정보를 제공할 때 사용됨.
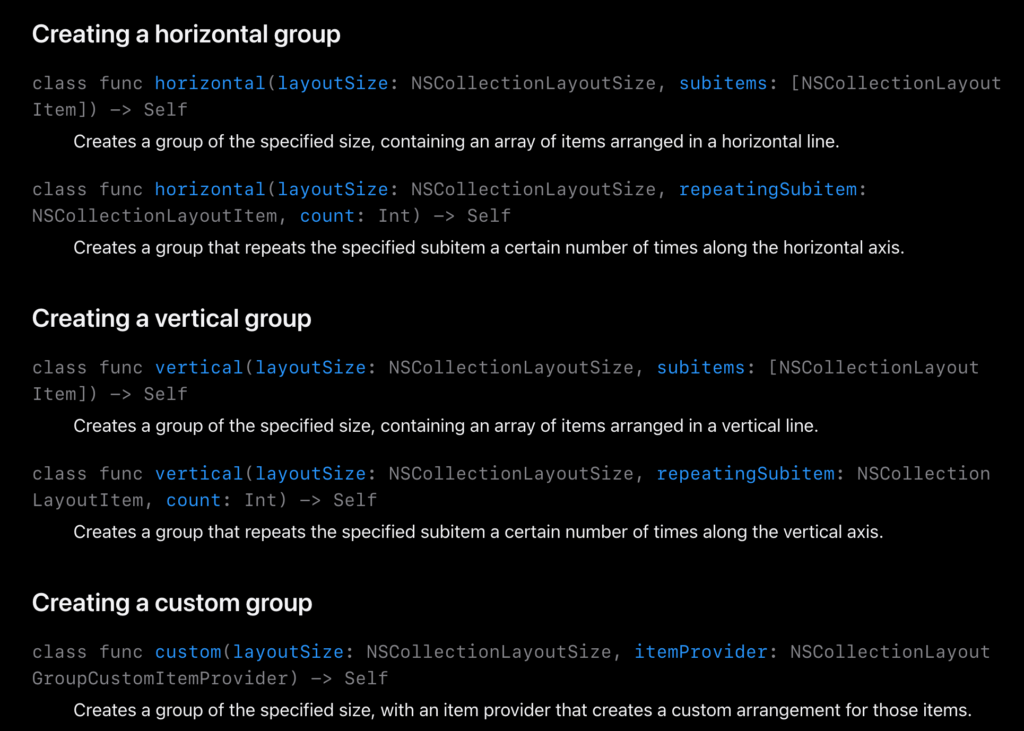
NSCollectionLayoutGroup

위에서 생성한 여러 형태의 Item 요소들을 집합한 객체임.

여러가지 형태(horizontal, vertical, custom)의 group를 생성할 수 있음.
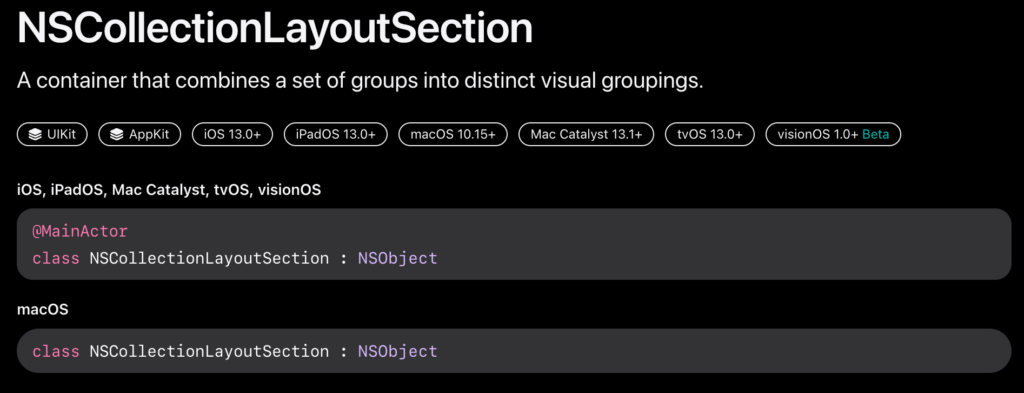
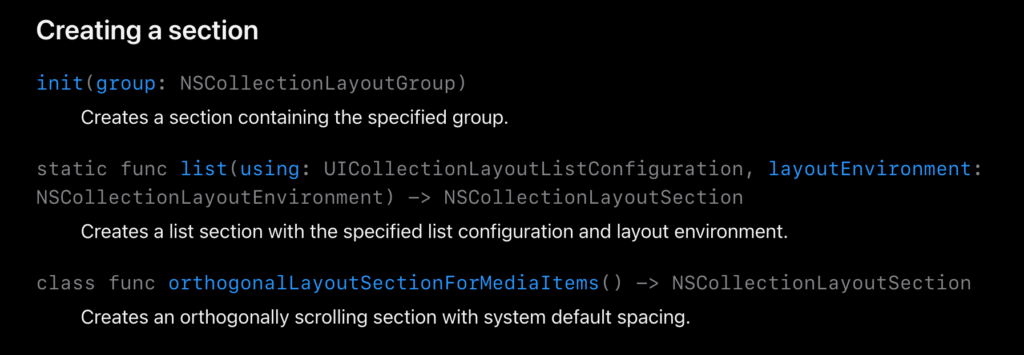
NSCollectionLayoutSection

Group를 가지고 있는 객체임.

위에서 생성한 Group을 통해 생성할 수 도 있으며 미리 시스템에서 정의된 Section을 생성해서 사용할 수도 있음.
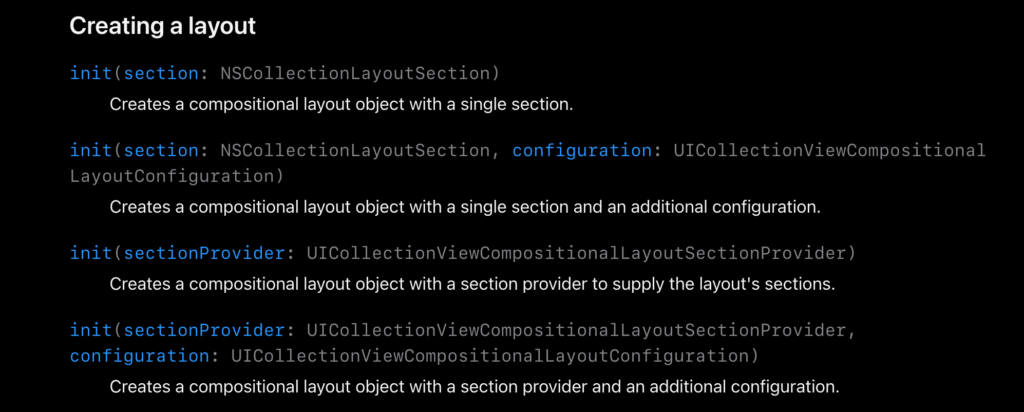
UICollectionViewCompositionalLayout


이제 위에서 생성한 NSCollectionLayoutSection을 통해 UICollectionViewCompositionalLayout를 생성할 수 있음.
실전편
정리중..
최신 댓글